To customize your WordPress theme like a pro, start by using a child theme. Then, utilize the WordPress Customizer for easy tweaks.
Customizing your WordPress theme allows you to create a unique and visually appealing website that stands out. A child theme preserves your changes during updates, ensuring your customizations remain intact. The WordPress Customizer offers a user-friendly interface for making adjustments without coding knowledge.
For advanced customization, use CSS and the theme’s functions. php file. These methods empower you to tailor your site’s appearance and functionality precisely to your needs. By mastering these techniques, you can enhance user experience, improve engagement, and boost SEO rankings. Dive in and start transforming your WordPress site today!

Choosing The Right Theme
Choosing the right theme is crucial for customizing your WordPress site. The right theme sets the foundation for design and functionality. It impacts your site’s performance and user experience.
Free Vs. Premium
Free themes are a great starting point. They offer basic features and are easy to use. You can find free themes in the WordPress repository. These themes are often updated and supported by the community.
Premium themes offer advanced features and dedicated support. They are more customizable and often come with unique designs. You can purchase premium themes from marketplaces like ThemeForest or directly from developers.
| Feature | Free Themes | Premium Themes |
|---|---|---|
| Cost | Free | Paid |
| Support | Community-based | Dedicated |
| Customization | Limited | Extensive |
| Updates | Regular | Regular |
Feature Considerations
Consider the features you need before choosing a theme. Make sure the theme supports the plugins you plan to use. Look for themes that are responsive and SEO-friendly.
- Responsive design ensures your site looks good on all devices.
- SEO-friendly themes help improve your search engine rankings.
- Customization options allow you to change colors, fonts, and layouts.
- Compatibility with popular plugins like WooCommerce and Elementor.
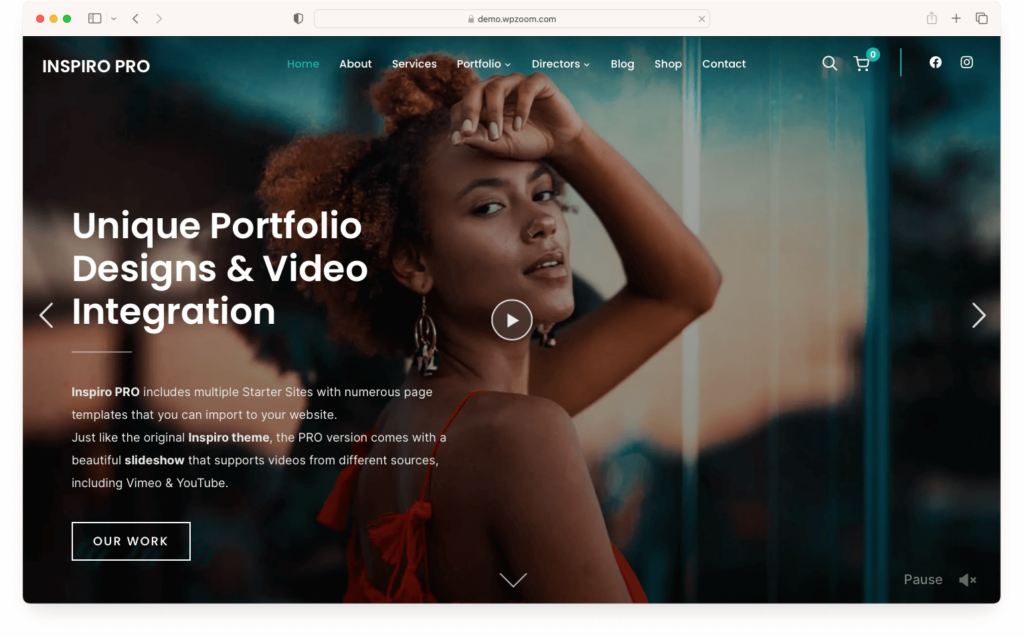
Check the theme’s demo to see its features in action. Read reviews and ratings to understand other users’ experiences. Always choose a theme that fits your site’s goals and audience.
Setting Up A Child Theme
Customizing your WordPress theme like a pro starts with setting up a child theme. A child theme allows you to make changes without affecting the main theme files. This ensures that your customizations are safe during theme updates. Let’s dive into the process of creating a child theme.
Why Use A Child Theme?
Using a child theme offers several benefits:
- Preserve Customizations: Your changes won’t be lost during updates.
- Experiment Safely: Test new features without breaking your main theme.
- Easy Reversion: Revert to the original theme if needed.
Creating A Child Theme
Follow these steps to create a child theme:
- Create a New Folder: In your theme directory, create a new folder for your child theme. Name it something like
yourtheme-child. - Create a Stylesheet: In the new folder, create a file named
style.css. Add the following code:
/
Theme Name: YourTheme Child
Template: yourtheme
/
@import url("../yourtheme/style.css");
- Create a Functions File: In the same folder, create a file named
functions.php. Add this code:
php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
?
Now, activate your child theme from the WordPress dashboard. Go to Appearance > Themes and click Activate under your child theme.
Congratulations! You’ve successfully set up a child theme. You can now customize your theme safely.
Customizing With The WordPress Customizer
Customizing your WordPress theme can seem daunting. The WordPress Customizer makes it easy. Use it to change your site’s look and feel without coding. Below are essential steps to get started with the WordPress Customizer.
Basic Settings
The Basic Settings in the WordPress Customizer offer simple tweaks. These include:
- Site Identity: Change your site title and tagline.
- Colors: Adjust the primary color scheme of your site.
- Background Image: Set a background image to make your site stand out.
To access these options, go to Appearance > Customize. Then, navigate to the Basic Settings section. Make your changes and click Publish to save.
Advanced Options
Advanced Options in the WordPress Customizer give more control over your theme. These settings include:
- Menus: Create and manage navigation menus.
- Widgets: Add widgets to various areas of your site.
- Additional CSS: Add custom CSS to tweak your theme’s design.
To access these options, go to Appearance > Customize. Then, navigate to the Advanced Options section. Make your changes and click Publish to save.
| Feature | Description |
|---|---|
| Site Identity | Change the site title and tagline. |
| Colors | Adjust the primary color scheme. |
| Background Image | Set a background image. |
| Menus | Create and manage navigation menus. |
| Widgets | Add widgets to your site. |
| Additional CSS | Add custom CSS to tweak design. |
By mastering these settings, you can customize your WordPress theme like a pro. Happy customizing!
Using Page Builders
Customizing your WordPress theme can seem daunting, but using page builders makes it simple. These tools provide a visual interface, allowing you to design without coding. Let’s explore how to use page builders like a pro.
Popular Page Builders
Several page builders are popular due to their ease of use and features. Below are some of the best options:
- Elementor: A drag-and-drop builder with a vast library of templates.
- Divi Builder: Offers advanced design options and a wide range of modules.
- Beaver Builder: Known for its user-friendly interface and flexibility.
- WPBakery: Comes with numerous design elements and pre-built templates.
Best Practices
Follow these best practices to make the most of your page builder:
- Plan Your Layout: Sketch your layout on paper before starting.
- Use Templates: Utilize pre-built templates to save time.
- Keep It Simple: Avoid clutter. Focus on clean and readable designs.
- Test Responsiveness: Ensure your design looks good on all devices.
- Save Frequently: Save your work regularly to avoid losing changes.
Page builders make customizing your WordPress theme easy and efficient. By following best practices, you can create a professional-looking website effortlessly.
Adding Custom Css
Customizing your WordPress theme with CSS can give your site a unique look. Custom CSS allows you to tweak your site’s design without altering the theme’s core files. This ensures your changes stay intact, even after theme updates. Let’s dive into where and how to add custom CSS to your WordPress site.
Where To Add Css
You can add custom CSS to your WordPress site in several ways. Here are the most common methods:
- Theme Customizer: Navigate to
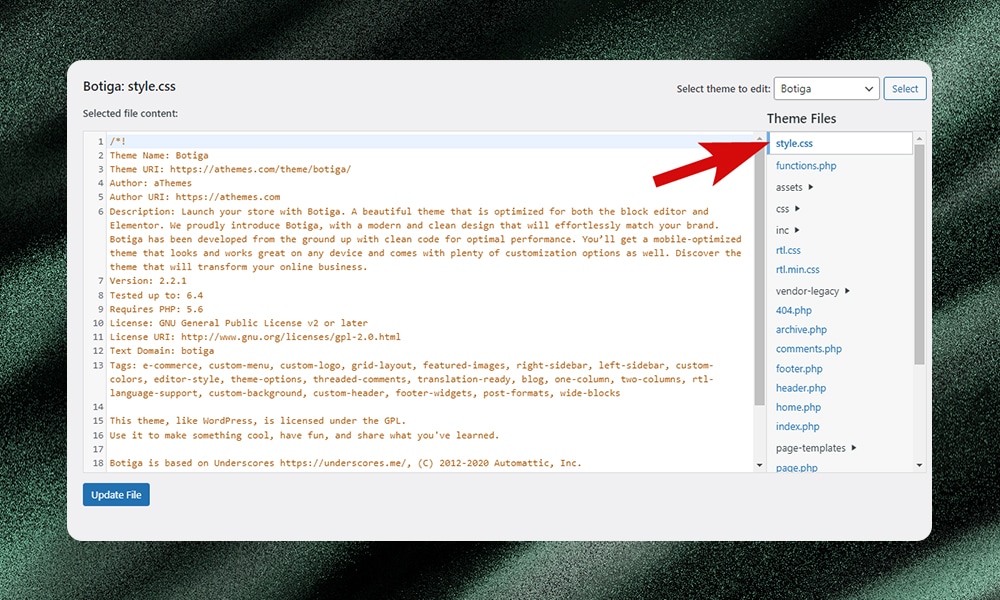
Appearance > Customize > Additional CSSto add your custom CSS. - Theme Editor: Go to
Appearance > Theme Editorand edit thestyle.cssfile. Be cautious, as incorrect changes can break your site. - Custom CSS Plugins: Use plugins like Simple Custom CSS or CSS Hero for an easy and safe way to add custom CSS.
Common Css Tweaks
Here are some common CSS tweaks that can enhance your site’s appearance:
| Element | CSS Code |
|---|---|
| Change Background Color | body { background-color: #f0f0f0; } |
| Adjust Font Size | p { font-size: 16px; } |
| Center Text | h1 { text-align: center; } |
| Add Padding | .content { padding: 20px; } |
Remember to use CSS comments to keep your code organized. Here’s an example:
/ Change the background color of the body /
body {
background-color: #f0f0f0;
}
/ Adjust the font size of paragraphs /
p {
font-size: 16px;
}
These tweaks can make a significant difference in your site’s look. Experiment with different values to see what works best for your design.

Tweaking Theme Files
Customizing your WordPress theme can give your site a unique look. Tweaking theme files is an effective method to achieve this. But be careful; making changes directly can break your site. In this section, we will guide you through the process.
Important Files To Know
Before you start editing, it’s crucial to know which files to tweak. Here are the most important ones:
- style.css: This file controls the appearance of your theme.
- functions.php: This file adds features and functionalities.
- header.php: This file contains the code for the header section.
- footer.php: This file includes the footer section code.
- single.php: This file manages the layout of single posts.
Understanding these files helps you make targeted changes.
Making Safe Edits
Editing theme files directly can be risky. Follow these steps to make safe edits:
- Create a Child Theme: Always create a child theme before making changes. This keeps the original files safe.
- Backup Your Site: Always backup your site before editing. This ensures you can restore your site if something breaks.
- Use a Code Editor: Use a proper code editor like VS Code. This helps you avoid syntax errors.
- Test Changes Locally: Test your changes on a local environment first. This ensures your live site remains unaffected.
Following these steps ensures your site remains stable and secure.
Basic Code Example
Here’s a simple example of adding custom CSS:
/ Custom CSS for changing background color /
body {
background-color: #f0f0f0;
}
Add this code to your style.css file in the child theme. It changes the background color of your site.
By understanding and safely editing these files, you can customize your WordPress theme like a pro.
Incorporating Plugins
Plugins can transform a basic WordPress theme into a powerhouse. They extend functionality and enhance user experience. Customizing your theme with plugins is essential for achieving a professional look.
Essential Plugins
Choosing the right plugins is crucial. Here are some must-have plugins for every WordPress site:
- Yoast SEO: Optimizes your content for search engines.
- W3 Total Cache: Improves site performance and speed.
- Contact Form 7: Adds customizable contact forms.
- WooCommerce: Turns your site into an online store.
- Elementor: Provides a drag-and-drop page builder.
These plugins offer essential features that enhance both usability and functionality.
Compatibility Tips
Ensuring plugin compatibility is key. Follow these tips to avoid conflicts:
- Check Plugin Reviews: Read user reviews and ratings.
- Update Regularly: Keep plugins updated to the latest versions.
- Test in Staging: Use a staging site to test plugins before going live.
- Backup Your Site: Always backup your site before installing new plugins.
- Limit Plugin Use: Use only necessary plugins to avoid bloat.
These practices help maintain a smooth and efficient WordPress site.
Optimizing For Performance
Customizing your WordPress theme is fun. Yet, it can slow your site. Optimizing for performance ensures your site loads fast. A faster site means happier users and better search rankings.
Speed Optimization
Website speed is crucial. A slow site can drive visitors away. Here are some tips to optimize speed:
- Image Optimization: Use compressed images. Try tools like TinyPNG or Smush.
- Minify CSS and JavaScript: Reduce file sizes. Use tools like WP Rocket or Autoptimize.
- Leverage Browser Caching: Store files locally. This reduces load times for returning visitors.
- Enable GZIP Compression: Compress files to make them smaller. This speeds up your site.
Seo Best Practices
Optimizing your site for search engines is vital. Follow these best practices for better SEO:
- Use Clean Code: Ensure your code is tidy and error-free. This helps search engines understand your content.
- Optimize Meta Tags: Include relevant keywords in your title and description tags.
- Responsive Design: Make sure your site looks good on all devices.
- Alt Text for Images: Use descriptive text for images. This helps with search engine visibility.
- Internal Linking: Link to other pages on your site. This improves user navigation and SEO.
Below is a table summarizing key optimization tools:
| Tool | Purpose | Plugin Example |
|---|---|---|
| Image Optimization | Compress Images | Smush |
| Minify Files | Reduce CSS/JS Sizes | Autoptimize |
| Browser Caching | Store Files Locally | WP Rocket |
| GZIP Compression | Compress Files | W3 Total Cache |
Testing And Debugging
Customizing your WordPress theme can be exciting. But testing and debugging is crucial. This ensures your site works well for everyone. It helps to identify problems early. Testing your theme can save you from future headaches.
Browser Testing
Your WordPress theme must look good in all browsers. Different browsers may display your site differently. Testing in multiple browsers ensures consistency.
- Use popular browsers like Chrome, Firefox, Safari, and Edge.
- Test on mobile browsers too.
- Look for layout issues and broken elements.
Browser testing tools can help. BrowserStack and CrossBrowserTesting are popular choices. They let you see how your theme looks on different devices.
Common Issues And Fixes
You may encounter issues while customizing your theme. Here are some common problems and their fixes:
| Issue | Fix |
|---|---|
| Broken Layout | Check your CSS for errors. |
| Slow Loading | Optimize your images and code. |
| Responsive Issues | Use media queries in your CSS. |
| JavaScript Errors | Use the browser console to debug. |
Broken layouts are often due to CSS errors. Use a CSS validator to find and fix these errors. Slow loading can be fixed by optimizing images and minifying code. Responsive issues can be tackled with media queries.
For JavaScript errors, the browser console is your best friend. Open the console in your browser. Look for any error messages. They can guide you to the problem.
Remember, thorough testing and debugging make your WordPress theme reliable. It enhances user experience and keeps your site professional.
Maintaining Your Customizations
Customizing your WordPress theme can make your site unique. But maintaining these changes is crucial. Proper maintenance keeps your site running smoothly. Below are some tips to help you maintain your customizations.
Regular Updates
Always keep your WordPress theme updated. Updates fix bugs and improve security. They also add new features. To update your theme:
- Go to your WordPress dashboard.
- Navigate to Appearance > Themes.
- Check for any available updates.
- Click Update Now.
Remember to update your plugins too. They can affect your theme’s performance. Regular updates ensure compatibility and security.
Backup Strategies
Regular backups are essential for maintaining your customizations. If something goes wrong, you can restore your site. Follow these steps to back up your WordPress site:
- Install a backup plugin like UpdraftPlus or BackupBuddy.
- Configure the plugin settings.
- Schedule regular backups.
Store backups in multiple locations. Use cloud storage and external drives. This ensures your data is safe.
| Backup Frequency | Recommended Actions |
|---|---|
| Daily | For high-traffic sites or frequent updates. |
| Weekly | For moderate traffic sites with occasional updates. |
| Monthly | For low-traffic sites with minimal updates. |
Test your backups regularly. Ensure they restore properly. This practice saves time and effort later.

Frequently Asked Questions
How Do I Customize My WordPress Theme?
To customize your WordPress theme, go to Appearance > Customize in your dashboard. Use the options available to change colors, fonts, and layouts.
Can I Change My WordPress Theme Without Losing Content?
Yes, you can change your WordPress theme without losing your content. Your posts, pages, and settings remain intact. However, some theme-specific settings might reset.
What Is A Child Theme In WordPress?
A child theme in WordPress allows you to make customizations without altering the parent theme. This keeps your changes safe during updates.
How Do I Edit The Css In WordPress?
To edit CSS in WordPress, go to Appearance > Customize > Additional CSS. Here, you can add custom CSS code to style your theme.
Conclusion
Mastering WordPress theme customization enhances your site’s look and functionality. Experiment with styles and plugins. Always back up your work. With practice, you’ll create a unique, professional website. Keep learning and stay updated on new tools. Your efforts will make your site stand out and engage visitors effectively.
