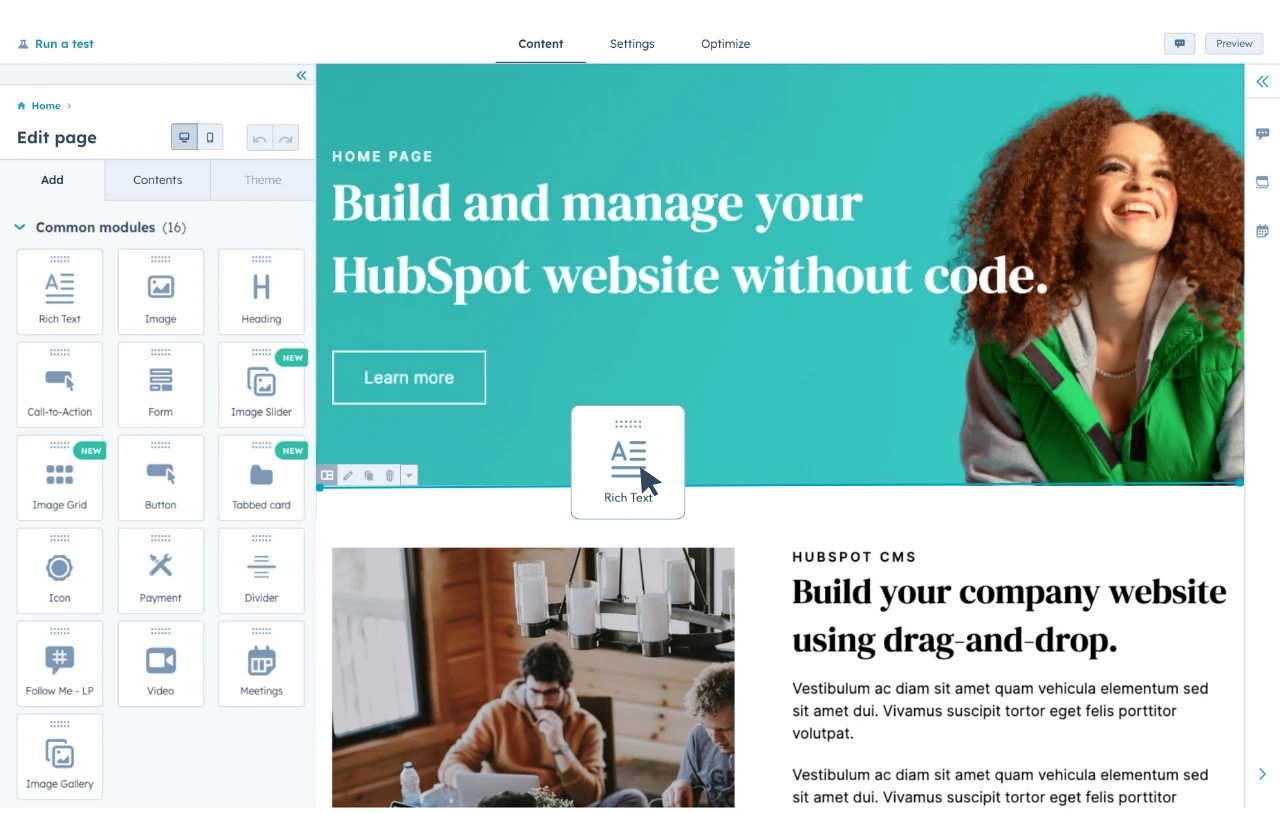
To use drag-and-drop builders to customize your theme, select elements and move them to your desired layout. Adjust settings for a personalized touch.
Drag-and-drop builders simplify theme customization for websites. These tools allow users to visually arrange elements without coding. By selecting, dragging, and placing components like text boxes, images, and buttons, you can create a unique design. This method is intuitive, making it accessible even for beginners.
Custom settings enable precise adjustments, ensuring the final layout matches your vision. With drag-and-drop builders, you save time and effort while achieving professional results. These builders enhance creativity and streamline the web design process, offering flexibility and ease of use.
Introduction To Drag-and-drop Builders
Drag-and-drop builders are revolutionizing the way we design websites. These tools make it easy for anyone to customize their website theme without needing to write code. Whether you are a beginner or an experienced web designer, drag-and-drop builders can save you time and effort. Let’s dive into the basics.
What Are Drag-and-drop Builders?
Drag-and-drop builders are web design tools. They allow you to create layouts using a visual editor. You can simply drag elements like text boxes, images, and buttons onto your page. This means you don’t need to write any code. These builders offer a user-friendly interface. They are perfect for those who want to design without coding skills.
Benefits Of Using Drag-and-drop Builders
Using drag-and-drop builders comes with many benefits:
- Ease of Use: They are user-friendly and require no coding skills.
- Time-Saving: You can design and customize quickly.
- Flexibility: You have complete control over the layout.
- Visual Editing: See changes in real-time as you design.
- Responsive Design: Many builders ensure your site looks good on all devices.
These benefits make drag-and-drop builders a popular choice. They make website customization accessible to everyone.

Choosing The Right Builder
Choosing the right drag-and-drop builder is crucial. It can make theme customization easy and enjoyable. There are many builders to choose from. Each has unique features and benefits.
Popular Drag-and-drop Builders
Several drag-and-drop builders are popular among users. Here are some top choices:
- Elementor: Known for its user-friendly interface and powerful features.
- Beaver Builder: Offers a clean design and strong performance.
- Divi Builder: Highly flexible with a large library of templates.
- WPBakery: Provides a robust editor with many customization options.
Factors To Consider
When selecting a drag-and-drop builder, consider these factors:
| Factor | Details |
|---|---|
| Ease of Use | Choose a builder that is easy to use. This ensures quick and efficient theme customization. |
| Features | Look for features that align with your needs. For example, responsive design, templates, and widgets. |
| Performance | Ensure the builder does not slow down your website. Performance is key to user experience. |
| Compatibility | Check compatibility with your theme and other plugins. This prevents conflicts and errors. |
| Support | Opt for a builder with strong support and documentation. This helps resolve issues quickly. |
Choosing the right drag-and-drop builder can streamline your theme customization. It can save time and effort. Consider these factors and popular builders to make an informed decision.
Getting Started
Customizing your website theme with drag-and-drop builders is simple and fun. You can create a unique design without coding. Let’s dive into the basics to get you started.
Setting Up Your Builder
First, choose a drag-and-drop builder that suits your needs. Popular options include Elementor, Divi, and Beaver Builder. Install your chosen builder plugin from your WordPress dashboard.
Follow these steps to set up your builder:
- Go to your WordPress dashboard.
- Navigate to Plugins and click Add New.
- Search for your chosen builder.
- Click Install Now and then Activate.
Once activated, you can start customizing your theme.
Understanding The Interface
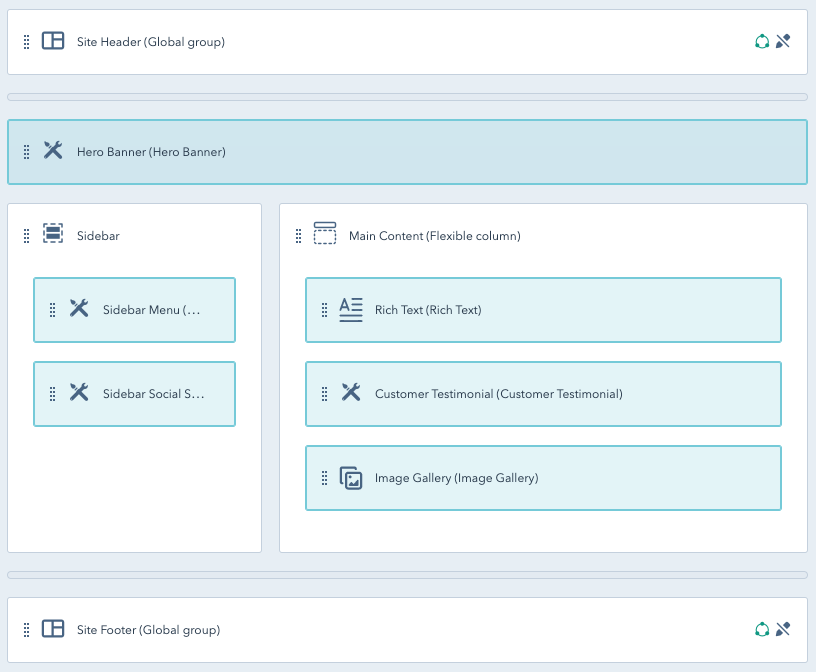
The interface of a drag-and-drop builder is user-friendly. It usually consists of a few main areas:
| Area | Description |
|---|---|
| Toolbar | Contains tools and settings for your design. |
| Workspace | Where you build and customize your design. |
| Elements Panel | Lists elements like text, images, and buttons. |
Drag elements from the panel to the workspace. Arrange them to create your layout. You can edit each element by clicking on it. Adjust settings such as color, size, and alignment.
Now you are ready to customize your website theme. Experiment with different elements and settings. Enjoy the process and create a design that reflects your style.

Customizing Layout
Customizing your website’s layout can be fun and easy. Drag-and-drop builders make it simple to design your site exactly how you want it. You can add elements, arrange them, and adjust the spacing and alignment. Let’s dive into the steps for customizing your layout.
Adding And Arranging Elements
Drag-and-drop builders allow you to add various elements like text boxes, images, and buttons. Here’s how you can do it:
- Click on the element you want to add.
- Drag the element to the desired location on the page.
- Drop the element and adjust its position as needed.
Using these steps, you can create a layout that suits your needs. Arrange elements in a way that makes your content easy to read.
Adjusting Spacing And Alignment
Proper spacing and alignment improve readability. Here are steps to adjust them:
- Select the element you want to adjust.
- Use the spacing options to add margins and padding.
- Align the element to the left, right, or center of the page.
Spacing ensures your elements don’t look cramped. Alignment helps organize your content neatly.
| Spacing Type | Description |
|---|---|
| Margin | Space outside the element |
| Padding | Space inside the element |
Use these tools to enhance your theme’s layout. Keep experimenting until you get the perfect look!
Styling Your Theme
Drag-and-drop builders make theme customization easy. They offer flexibility and control. You can change colors, fonts, and add custom CSS. This section will guide you through these steps.
Changing Colors And Fonts
Colors and fonts define your site’s look. Drag-and-drop builders let you change these elements quickly.
- Choose a Color Palette: Select colors that match your brand.
- Apply Colors: Apply colors to backgrounds, text, and buttons.
- Select Fonts: Pick fonts that are easy to read.
- Customize Typography: Adjust font size, weight, and style.
Here is an example of how to change colors and fonts:
/ Change Background Color /
body {
background-color: #f0f0f0;
}
/ Change Font /
p {
font-family: 'Arial, sans-serif';
font-size: 16px;
}
Using Custom Css
Custom CSS gives you more control. It allows you to tweak the design further.
- Add Custom CSS: Open the Custom CSS section in your builder.
- Write Your Code: Add specific styles to your theme.
- Preview Changes: Check how your changes look in real-time.
- Save Changes: Save your CSS to apply it to your site.
Here is an example of custom CSS:
/ Add Border to Images /
img {
border: 2px solid #000;
padding: 5px;
}
/ Change Link Color /
a {
color: #ff0000;
text-decoration: none;
}
Drag-and-drop builders offer powerful tools. Use them to create a unique, engaging website. Happy styling!
Adding Functionality
Drag-and-drop builders are powerful tools for customizing your theme. They make adding functionality a breeze. This section will cover Incorporating Plugins and Embedding Media. You’ll learn how to enhance your website without coding skills.
Incorporating Plugins
Plugins add extra features to your website. You can find plugins for almost any purpose. Follow these steps to incorporate plugins:
- Go to your WordPress dashboard.
- Navigate to the Plugins section.
- Click Add New.
- Search for the desired plugin using the search bar.
- Click Install Now and then Activate.
Some popular plugins include:
| Plugin Name | Functionality |
|---|---|
| Yoast SEO | Improves your website’s SEO. |
| WooCommerce | Adds eCommerce features. |
| Contact Form 7 | Creates custom contact forms. |
Embedding Media
Adding media enhances your website’s engagement. You can embed images, videos, and audio files. Follow these steps to embed media using a drag-and-drop builder:
- Open your page or post in the drag-and-drop builder.
- Locate the Media element in the builder’s sidebar.
- Drag the Media element to the desired section.
- Click on the element to upload or embed your media file.
To embed a YouTube video, follow these steps:
- Find the video on YouTube.
- Click Share and then Embed.
- Copy the embed code.
- Paste the code into the HTML element in your builder.
Embedding media makes your content more dynamic. It helps keep visitors on your site longer.
Testing And Optimization
Testing and optimization are crucial steps in using drag-and-drop builders to customize your theme. They ensure your website looks great and performs well. These steps improve user experience and site performance.
Previewing Your Design
Before publishing, always preview your design. This helps you spot any errors. Most drag-and-drop builders have a preview feature. Use this to see how your site looks on different devices. Check for mobile responsiveness and browser compatibility. This ensures your site looks good everywhere.
Use the preview feature to:
- Check layout consistency
- Ensure text readability
- Verify image alignment
- Test interactive elements
Adjust your design based on the preview. This step is essential for a polished final product.
Improving Load Times
Fast load times are critical for user experience and SEO. Slow websites can drive visitors away. Here are some tips to improve load times:
- Optimize images: Use compressed image formats like JPEG and PNG.
- Minimize plugins: Only use essential plugins to reduce load.
- Enable browser caching: This helps returning visitors load pages faster.
- Use a Content Delivery Network (CDN): CDNs speed up content delivery.
Consider using tools like GTmetrix or Google PageSpeed Insights. These tools provide detailed reports on your site’s performance. They also offer suggestions for improvement.
| Optimization Tip | Details |
|---|---|
| Image Compression | Reduces file size without losing quality. |
| Minimal Plugins | Keep only necessary plugins active. |
| Browser Caching | Stores some data locally for faster loading. |
| CDN | Distributes content across multiple locations for speed. |
By following these steps, you ensure your website is fast and efficient. This leads to a better user experience and higher search engine rankings.

Publishing And Maintenance
Once you’ve crafted your theme using a drag-and-drop builder, the next steps are publishing and maintenance. Ensuring your theme is live and stays updated is crucial. This section dives into the essentials of going live and regular updates.
Going Live
After customizing your theme, it’s time to go live. Follow these steps:
- Preview your theme to check for any errors.
- Ensure all links, buttons, and forms work.
- Back up your existing site before publishing.
- Click the Publish button in your drag-and-drop builder.
- Check your live site to confirm everything looks correct.
Going live is exciting, but thorough checks are essential. This ensures a smooth user experience.
Regular Updates And Tweaks
Maintaining your theme involves regular updates and tweaks. This keeps your site fresh and functional. Follow these tips:
- Update plugins and themes: Regular updates prevent security issues.
- Check for broken links: Use tools to identify and fix broken links.
- Monitor site speed: Use speed test tools to keep your site fast.
- Review analytics: Understand user behavior to make necessary adjustments.
Make a maintenance schedule. This ensures you don’t miss critical updates or fixes.
| Task | Frequency |
|---|---|
| Update plugins and themes | Weekly |
| Check for broken links | Monthly |
| Monitor site speed | Quarterly |
| Review analytics | Weekly |
Following these steps ensures your site remains in top shape. Regular maintenance is essential for a successful online presence.
Frequently Asked Questions
How Do Drag-and-drop Builders Work?
Drag-and-drop builders let you visually design your theme. Simply drag elements like text, images, and buttons into place. No coding needed.
Can I Customize Any Theme With Drag-and-drop?
Most modern themes support drag-and-drop customization. Ensure your chosen builder is compatible with your theme before starting.
Are Drag-and-drop Builders Beginner-friendly?
Yes, they are designed for ease of use. Beginners can quickly grasp the basics and start customizing their themes effortlessly.
Do Drag-and-drop Builders Affect Website Speed?
Some complex builders might slow down your site. Choose a lightweight, optimized builder to maintain good performance.
Conclusion
Mastering drag-and-drop builders can transform your website design. These tools offer simplicity and flexibility. Customize your theme effortlessly, enhancing both aesthetics and functionality. Start experimenting with different elements today. Your unique, visually appealing site is just a few clicks away.
Embrace the ease of drag-and-drop builders and elevate your online presence.
